Android实现天气预报温度/气温折线趋势图
本文共 5605 字,大约阅读时间需要 18 分钟。
Android实现天气预报温度/气温折线趋势图
天气预报的APP应用中,难免会遇到绘制天气温度/气温,等关于数据趋势的折线或者曲线图,这类关于气温/温度的折线图,一般会有两条线,一条是高温线,一条是低温线。
我之前介绍了一个Android平台上第三方开源框架的统计图表库MPAndroidChart(文章链接地址: ),具体使用方法详情请看这篇文章。 现在基于Android平台上的MPAndroidChart实现气温/温度折线图。主Activity:MainActivity.java的全部代码:
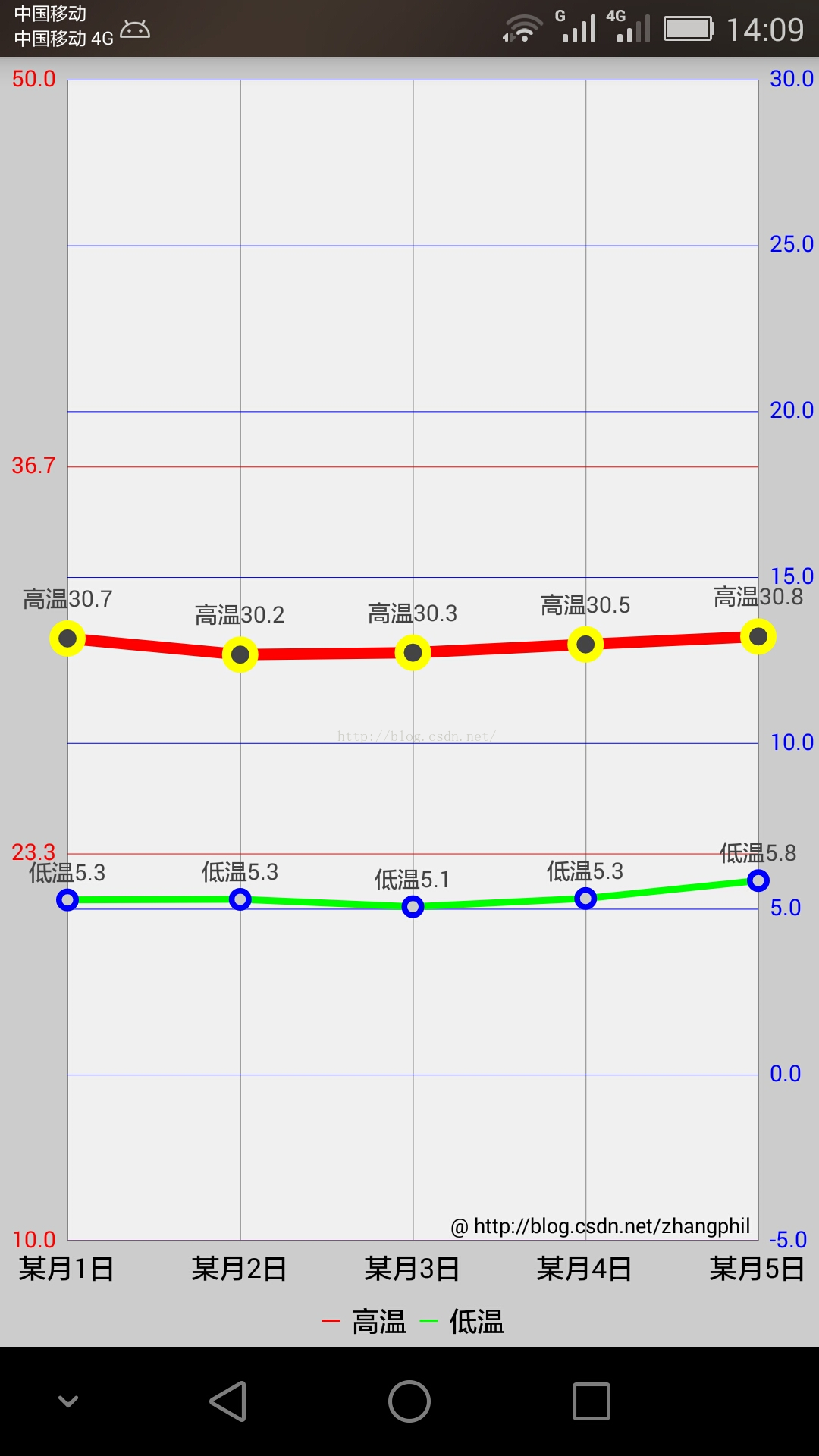
package zhangphil.chart;import java.text.DecimalFormat;import java.util.ArrayList;import android.app.Activity;import android.graphics.Color;import android.os.Bundle;import com.github.mikephil.charting.charts.LineChart;import com.github.mikephil.charting.components.Legend;import com.github.mikephil.charting.components.Legend.LegendForm;import com.github.mikephil.charting.components.Legend.LegendPosition;import com.github.mikephil.charting.components.XAxis;import com.github.mikephil.charting.components.XAxis.XAxisPosition;import com.github.mikephil.charting.components.YAxis;import com.github.mikephil.charting.components.YAxis.AxisDependency;import com.github.mikephil.charting.data.Entry;import com.github.mikephil.charting.data.LineData;import com.github.mikephil.charting.data.LineDataSet;import com.github.mikephil.charting.utils.ValueFormatter;public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); LineChart mChart = (LineChart) findViewById(R.id.chart); setChart(mChart); // 制作5个数据点。 setData(mChart, 5); Legend l = mChart.getLegend(); l.setForm(LegendForm.LINE); l.setTextSize(12f); l.setTextColor(Color.BLACK); l.setPosition(LegendPosition.BELOW_CHART_CENTER); XAxis xAxis = mChart.getXAxis(); // 将X坐标轴的标尺刻度移动底部。 xAxis.setPosition(XAxisPosition.BOTTOM); // X轴之间数值的间隔 xAxis.setSpaceBetweenLabels(1); xAxis.setTextSize(12f); xAxis.setTextColor(Color.BLACK); YAxis leftAxis = mChart.getAxisLeft(); setYAxisLeft(leftAxis); YAxis rightAxis = mChart.getAxisRight(); setYAxisRight(rightAxis); } private void setChart(LineChart mChart) { mChart.setDescription("@ http://blog.csdn.net/zhangphil"); mChart.setNoDataTextDescription("如果传递的数值是空,那么你将看到这段文字。"); mChart.setHighlightEnabled(true); mChart.setTouchEnabled(true); mChart.setDragDecelerationFrictionCoef(0.9f); mChart.setDragEnabled(true); mChart.setScaleEnabled(true); mChart.setDrawGridBackground(true); mChart.setHighlightPerDragEnabled(true); mChart.setPinchZoom(true); mChart.setBackgroundColor(Color.LTGRAY); mChart.animateX(3000); } private void setYAxisLeft(YAxis leftAxis) { // 在左侧的Y轴上标出4个刻度值 leftAxis.setLabelCount(4, true); // Y坐标轴轴线的颜色 leftAxis.setGridColor(Color.RED); // Y轴坐标轴上坐标刻度值的颜色 leftAxis.setTextColor(Color.RED); // Y坐标轴最大值 leftAxis.setAxisMaxValue(50); // Y坐标轴最小值 leftAxis.setAxisMinValue(10); leftAxis.setStartAtZero(false); leftAxis.setDrawLabels(true); } private void setYAxisRight(YAxis rightAxis) { // Y坐标轴上标出8个刻度值 rightAxis.setLabelCount(8, true); // Y坐标轴上刻度值的颜色 rightAxis.setTextColor(Color.BLUE); // Y坐标轴上轴线的颜色 rightAxis.setGridColor(Color.BLUE); // Y坐标轴最大值 rightAxis.setAxisMaxValue(30); // Y坐标轴最小值 rightAxis.setAxisMinValue(-5); rightAxis.setStartAtZero(false); rightAxis.setDrawLabels(true); } private void setData(LineChart mChart, int count) { ArrayList xVals = new ArrayList (); for (int i = 0; i < count; i++) { xVals.add("某月" + (i + 1) + "日"); } ArrayList yHigh = new ArrayList (); LineDataSet high = new LineDataSet(yHigh, "高温"); setHighTemperature(high, yHigh, count); ArrayList yLow = new ArrayList (); LineDataSet low = new LineDataSet(yLow, "低温"); setLowTemperature(low, yLow, count); ArrayList dataSets = new ArrayList (); dataSets.add(high); dataSets.add(low); LineData data = new LineData(xVals, dataSets); data.setValueTextColor(Color.DKGRAY); data.setValueTextSize(10f); mChart.setData(data); } private void setHighTemperature(LineDataSet high, ArrayList yVals, int count) { for (int i = 0; i < count; i++) { float val = (float) Math.random() + 30; yVals.add(new Entry(val, i)); } // 以左边的Y坐标轴为准 high.setAxisDependency(AxisDependency.LEFT); high.setLineWidth(5f); high.setColor(Color.RED); high.setCircleSize(8f); high.setCircleColor(Color.YELLOW); high.setCircleColorHole(Color.DKGRAY); high.setDrawCircleHole(true); // 设置折线上显示数据的格式。如果不设置,将默认显示float数据格式。 high.setValueFormatter(new ValueFormatter() { @Override public String getFormattedValue(float value) { DecimalFormat decimalFormat = new DecimalFormat(".0"); String s = "高温" + decimalFormat.format(value); return s; } }); } private void setLowTemperature(LineDataSet low, ArrayList yVals, int count) { for (int i = 0; i < count; i++) { float val = (float) Math.random() + 5; yVals.add(new Entry(val, i)); } // 以右边Y坐标轴为准 low.setAxisDependency(AxisDependency.RIGHT); // 折现的颜色 low.setColor(Color.GREEN); // 线宽度 low.setLineWidth(3f); // 折现上点的圆球颜色 low.setCircleColor(Color.BLUE); // 填充圆球中心部位洞的颜色 low.setCircleColorHole(Color.LTGRAY); // 圆球的尺寸 low.setCircleSize(5f); low.setDrawCircleHole(true); low.setValueFormatter(new ValueFormatter() { @Override public String getFormattedValue(float value) { DecimalFormat decimalFormat = new DecimalFormat(".0"); String s = "低温" + decimalFormat.format(value); return s; } }); }} MainActivity.java需要的布局文章activity_main.xml : 运行结果如图:
你可能感兴趣的文章
The Life Cycle of a Servlet
查看>>
spring mvc文件上传小例子
查看>>
spring cloud快速搭建
查看>>
PL/SQL --> INSTEAD OF 触发器
查看>>
XShell连接Deepin
查看>>
ecshop 商品颜色尺寸仿淘宝选择功能教程(2.7.0版本)
查看>>
Android之Adapter用法总结
查看>>
经典树型表结构之SORT_NO
查看>>
嵌入式s5vp210裸机 KXTF9-2050(G-sensor)
查看>>
java robot类自动截屏
查看>>
jQuery学习---------认识事件处理
查看>>
Win7/Win8 系统下安装Oracle 10g 提示“程序异常终止,发生未知错误”的解决方法...
查看>>
获得PMP证书的这一年
查看>>
大型网站架构演变和知识体系
查看>>
jQuery EasyUI 表单插件 - Datebox 日期框
查看>>
要哭了,模拟器键盘一直不显示
查看>>
获取下个月的今天
查看>>
elasticsearch简介
查看>>
文件分区格式化及挂载
查看>>
Centos运行级别和开机过程
查看>>